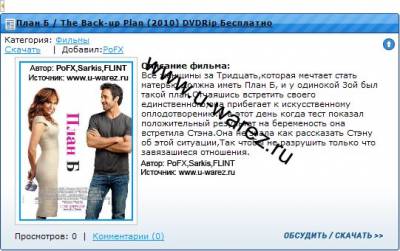
Это одна из самых популярных и удобных вид материалов для ucoz .В правом верхнем углу есть стрелка которая поднимает в верхнюю часть сайта. Этот вид материалов подойдет для светлых шаблонов любой тематики .
кидаем в css
Code
table.modern_block_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block_alt_top {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 0px 0px;}
table.modern_block {width: 100%;border: 0px;background: #ffffff url('http://u-warez.ru/images/modern_block_bg.gif') left bottom repeat-x;margin: 0px 0px 2px 0px;}
table.modern_block_closed {width: 100%;border: 0px;background: url('http://u-warez.ru/images/modern_block_header_bg.gif') left top repeat-x;margin: 2px 0px 2px 0px;}
td.modern_block_top_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_top.gif') left top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_top {height: 29px;background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 0.5px;vertical-align: middle;color: #ffffff;cursor: default;text-align: center;padding-right: 10px;}
td.modern_block_show_hide {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;font-size: 1px;vertical-align: middle;padding: 0px;width: 12px;}
td.modern_block_top_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_top.gif') right top no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_left {width: 6px;background: url('http://u-warez.ru/images/modern_block_left.gif') left top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_right {width: 8px;background: url('http://u-warez.ru/images/modern_block_right.gif') right top repeat-y;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_left {height: 5px;width: 6px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') left bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_block_bottom {height: 5px;background: url('http://u-warez.ru/images/modern_news_bottom.gif') left bottom repeat-x;font-size: 1px;line-height: 1px;}
td.modern_block_bottom_right {height: 5px;width: 8px;background: url('http://u-warez.ru/images/modern_block_bottom.gif') right bottom no-repeat;font-size: 1px;line-height: 1px;}
td.modern_news_top {background: url('http://u-warez.ru/images/modern_news_top.gif') left top repeat-x;height: 29px;font-family: tahoma, arial, verdana;font-size: 11px;line-height: 12px;font-weight: bold;letter-spacing: 1px;vertical-align: middle;color: #ffffff;cursor: default;padding: 0px 4px 4px 0px;}
td.modern_news_main {border: 0px;margin: 0px;padding: 4px 14px 6px 14px;font-family: tahoma, verdana, arial;font-size: 11px;line-height: 14px;text-align: justify;}
ПУ > Новости сайта > Вид материалов
Code
<div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;"><img src="http://s7.ucoz.net/img/ma/m/i3.gif" border="0" width="220" height="19"></div></div><script type="text/javascript">function spages(p){if (1){document.location.href='http://u-warez.ru/load/0-'+p; return;}try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url(\'http://s7.ucoz.net/img/fr/g.gif\'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight+'px;';}catch(e){}_uPostForm('',{url:'http://u-warez.ru/load/0-'+p+'-'+Math.floor(Math.random()*1e8) });}</script><div id="allEntries"><div id="entryID8647"><script type="text/javascript" src="/js/udleinf.js"></script>
<table class="modern_block_top" cellpadding="0" cellspacing="0">
<tbody><tr><td class="modern_block_top_left" nowrap="nowrap"></td>
<td class="modern_news_top" style="padding: 0px; width: 1%;"><img src="http://u-warez.ru/images/modern_icon_news.gif" class="icon" border="0"></td>
<td class="modern_news_top"><b><a href="$ENTRY_URL$"><font color="#000000">$TITLE$</font></a></b>
</td>
<td class="modern_block_top_right" nowrap="nowrap"></td>
</tr></tbody></table>
<table class="modern_block" border="0" cellpadding="0" cellspacing="0">
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | Добавил:<a href="$PROFILE_URL$">$USERNAME$</a>
</td>
<td id="modern_news_category" style="text-align: right; width: 16px;"><a href="#" target="_self" title="Подняться вверх страницы" style="border: 0px none ;"><img src="http://u-warez.ru/images/modern_navigation_up.gif" align="absmiddle" border="0"></a></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td class="modern_news_main" colspan="2">
<table style="text-align: left; width: 100%;" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="vertical-align: top; width: 150px;"><div style="border: 1px solid rgb(196, 196, 196); padding: 5px; background: rgb(250, 250, 250) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">
<a href="$OTHER1$" onclick="return hs.expand(this)"><img src="$OTHER1$" width="150"></a><img src="http://u-warez.ru/images/nofoto.jpg" width="150">
</div></td>
<td style="padding: 5px; vertical-align: top;">$MESSAGE$</td>
</tr>
</tbody></table>
</td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_left" nowrap="nowrap"> </td>
<td id="modern_news_category" style="padding: 2px 0px 10px 14px;">Просмотров: $READS$ | <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></td>
<td class="modern_news_category" style="padding: 2px 8px 10px 0px; width: 300px; text-align: right;"> <b><a target="_top" href="$ENTRY_URL$"><img src="http://i019.radikal.ru/0905/d0/83536cb4b0cc.gif"></a></b></td>
<td class="modern_block_right" nowrap="nowrap"> </td>
</tr>
<tr>
<td class="modern_block_bottom_left" nowrap="nowrap"></td>
<td class="modern_block_bottom" colspan="2"></td>
<td class="modern_block_bottom_right" nowrap="nowrap"></td>
</tr>
</tbody></table></div>
Кидаем в Шаблон выше
Code
<script type="text/javascript" src="http://u-warez.ru/vid/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.megasoft.3dn.ru/highslide/graphics/';
hs.outlineType = 'rounded-white';
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
hs.lang = {
loadingText : 'Загрузка...',
fullExpandTitle : 'Развернуть до полного размера',
restoreTitle : 'Кликните для закрытия картинки, нажмите и удерживайте для перемещения',
focusTitle : 'Сфокусировать',
loadingTitle : 'Нажмите для отмены'
};
hs.allowSizeReduction = false;
</script>